前回、独自チューニングシステムを作って音を鳴らしてみた続きで、今回は色んなチューニングで和音を鳴らして響きを聴いてみようとおもいました。
続きを読む チューニングシステムを作ってみる2チューニングシステムを作ってみる
ダンス教室に通い始めた話
最近急に「川尻蓮さんすげえよ…」になっている経緯説明ブログ
デカフェレポ:ブルーボトルコーヒー
コフィノワの豆が爆速で無くなってしまったため、とりあえず通勤途中にあったブルーボトルコーヒーの店舗で豆を買ってみた。

やはしパッケージロゴがおしゃれなのでテンションがあがる。
値段設定はやや高めだけど、今回は送料がかかっていないから許せる。
グアテマラとインドネシアがブレンドされてて、クリーミーな味わい、とのことだったが、普通に飲みやすかったですね。
というか、「普通に飲みやすかったですね」以上の感想がもう出てこないですね。
デカフェレポとかいって色々飲んではみてるけど、「うまい」「ちょっとうまい」「ちょっとうまくない」以上に細かい味の解像度がないからこっちには結局。もうなんかはっきり言ってよく分からなくなってきたよ所詮素人だからね。
とかいうと終わっちゃうから関係ない話するけど、コーヒーはやっぱりクッキーとかお菓子と一緒に食べるといい感じになれるから、クッキーも自作したい!とおもって、ぶっこわれたまま10年ぐらい放置してたオーブンをこの前新調した。
で、クッキーとか材料混ぜて焼くだけだし楽勝だろ、とおもって実際やったらべちょべちょとぼそぼそが共存するきもーい物体が出来上がって落胆して、落胆ついでに「おれはなにをやってもまともにできない…」って自己嫌悪が爆発して生きていくのがつらくなったんだけど、それでも何回か挑戦してたらまともになってきたし(いまだにクオリティは安定しないが)、自分で作ったお菓子が美味くできると「生きてける気がする度」が向上するなってことが分かった。
タイムアタック要素の強い「炒める」という工程とか手先の器用さが関係してくる「包丁で切る」とかの工程が苦手だからいわゆる「料理」は苦手なんだけど、それに比べるとお菓子作りの工程は割とねるねるねるねの高尚版みたいな感じだから楽しい。
これからもコーヒーをおいしく飲むためにお菓子いろいろ作ってみたい。
デカフェレポ:コフィノワ
今回はコフィノワの「デカフェ メキシコ マウンテンウォータープロセス」。
通販だとやはし送料がネックになる。普通の宅急便で送ってくるものだと850円とかしたりして、もはや本体価格より高いまである。
ので今のところオンラインショップでは大体送料が安いショップを選んでいる。
今回頼んだコフィノワも500gまでクリックポストで全国一律200円で送ってくれるのでよかった。是非すべてのオンラインショップでクリックポストとかネコポスとかでの配送を採用してほしい。(梱包サイズの問題とか色々あるのかもだが。。)
しかもなんか頼んでから届くまでめちゃ早くてびっくりした。焙煎日とかとの兼ね合いが偶然よかったのかもしれないが助かる。。

常に写真撮るの下手
「酸味が少なくバランスのとれたカフェインレスコーヒー」と書いてあるので、飲みやすい感じなのかな、と予想はしていたが、実際飲んでみると、これはもう、水。(語弊がある言い方)
これはもう水、とかいうと、ネット構文みたいになってしまうけど、ほんと心のままの感想。水っていうか、白湯。白湯ですね。(語弊がある言い方)
というかコーヒーの感想で「雑味がない」っていうのが今までよく分かってなかったんだけど、これのことなのかもしれない。雑味がないので何杯でも飲める(雑味ゼロ理論)
そういうわけであっという間になくなってしまったので、今全部記憶でこれを書いているけど、なんか本当にそんなコーヒー存在したか?ぐらいの気持ちになってる。白湯を超えて霞に近い。(語弊がある言い方)
記憶を確かめるためにもこれはまた試してみたい。
processingでテクニカラー時代映画風の画像フィルターを作る
U-Nextに加入したので、MGMのテクニカラーのミュージカル映画とかを改めて観ていたらどれも夢みたいな色彩で素晴らしく、一体テクニカラーってどういう理屈で色を付けているのかな?と疑問におもった。
上の動画によると、映像を撮るときにRGB要素別に分解したネガを反転させ、それぞれの補色で染め、それをまた合体させる。。という原理のもよう。
要は元の絵からRGB分解したものを再度合体させているだけなので、デジタルでやると同じ手法をとってもオリジナルの色味がそのまま再現されてしまうだけ。
たぶん、アナログだとフィルム染めるときに色むらがあったり、合成するときのずれだったり、染料のシアンやマゼンダの色味とかが作用して独特のかんじになっているんだとおもう。
そりあえず彩度の高さとコントラストの強さ、あと滲んだムラのある感じを真似したらそれっぽくなるのかなとおもったので、画像の色情報を取って、ブレンドモードをハードライトにしてそのまま点描してみた。
PImage img;
void setup() {
size(500, 1000); //画像のサイズ
img = loadImage("img/input.jpg"); //画像読み込み
}
void draw() {
noLoop();
//ピクセル読み込み用
loadPixels();
img.loadPixels();
//点描設定
noStroke();
blendMode(HARD_LIGHT);
float alpha = 40;
float pointSize = 4;
//画像サイズ分ループ
for ( int y = 0; y < height; y++ ) {
for ( int x = 0; x < width; x++ ) {
//ピクセルごとの色情報の取得
int loc = x + y * width;
float r = red( img.pixels[loc] );
float g = green( img.pixels[loc] );
float b = blue( img.pixels[loc] );
//取得した色で円を描画
fill( r, g, b, alpha );
ellipse( x, y, pointSize, pointSize );
}
}
}

結構これだけでもそれっぽい感じの色味になった。
さらに、描画する円のサイズを細かくしたり、描画位置(ellipseの(x,y)部分)にランダムな値を加えたりしてフィルムグレインっぽさを追加すると昔っぽさがでる。

円描画にランダム要素を追加
ついでに、シアン、マゼンダ、イエローをブレンドモード=MULTIPYEで描画したあと、ハードライトでハイライトを追加するという加工も試してみた。
PImage img;
void setup() {
size(500, 1000);
img = loadImage("img/input.jpg");
}
void draw() {
noLoop();
loadPixels();
img.loadPixels();
noStroke();
float alpha = 50;
float pointSize = 8;
for ( int y = 0; y < height; y++ ) {
for ( int x = 0; x < width; x++ ) {
int loc = x + y * width;
float r = red( img.pixels[loc] );
float g = green( img.pixels[loc] );
float b = blue( img.pixels[loc] );
float n = random(50); //ランダム値を作成
//MULTIPLYモードでシアン、イエロー、マゼンダを描画
//ランダム値を足して色むらを表現
//描画位置をずらして版ずれ?っぽさを出す
blendMode( MULTIPLY );
fill( r+n, 225, 225, alpha );
ellipse( x, y, pointSize, pointSize );
fill( 225, g+n, 225, alpha );
ellipse( x+2, y, pointSize, pointSize );
fill( 225, 225, b+n, alpha );
ellipse( x, y+1, pointSize, pointSize );
//HARD LIGHTモードでグレースケールを付加してハイライトを付ける
blendMode( HARD_LIGHT );
fill( ( r+g+b )/3+100, 15 ); //白っぽくするため100足してる
ellipse( x, y, pointSize, pointSize );
}
}
}

これはこれで彩度の低さがレトロっぽくてロマンチックな気がするし、ぼやけ方が写ルンですっぽくもありエモ。
因みに使った写真はおととしタイに行ったときに撮ったもの。また行きたいなあ。。
デカフェレポ:innocent coffee
今回はinnocent coffeのデカフェ 浅煎りSAKURA。
購入した時に、おススメドリップ方法とか会社の説明とかが書いてある小さい冊子がいろいろ付いてきたので嬉しかった。小さい冊子好き(ZINE的なものを感じる)。
innocent coffeは軽井沢焙煎所の豆を販売しているCafe‘ Sucre‘‘が母体にあり、その中のデカフェ専門コーナーとして存在しているらしい。ので、デカフェだけで種類が色々ある!ひとつのサイトの中でデカフェだけで深煎り・浅煎り、豆の種類がこんなに選べるのはまじ楽しい感謝。
今回は苦さ控え目で一番クセのないっぽいやつをチョイスしてみた。

前に浅煎り飲んだ時も思ったけどやっぱり浅煎りは豆茶的な豆感がある。すごいマイルドなお茶って感じ。
で、これも前に浅煎り飲んだ時も思ったけど豆を買ってから1週間ぐらいすると明らかに味が変わってくる。
今回のは途中から若干酸味が増した気がする(酸化したということなのか?)。でもこれもまた前に浅煎り飲んだ時も思ったけど私は新鮮なやつよりちょっと置いてたやつの方が美味く感じる。
そういえば紅茶のティーバッグも賞味期限ギリギリのやつのほうが美味く感じたので、なんか肉も腐りかけが美味いっていうしそういうことなのかなと思うけど、もしかしたら私の舌のほうが腐っているだけなのかもしれない。
デカフェレポ:ミカドコーヒー
最初に試したchouette torréfacteur laboratoireの浅煎り豆がそろそろ切れる頃だったが、なんと低音焙煎の特性?で1週間ぐらいのうちにどんどん味が変化していって面白かった。
最初はシンプルに酸味がきりっとしてた印象だったけど、途中から香りが複雑になってきて、なんかこうワインみたいな?芳醇さが段々出てきた。。で、コーヒー界にも「エイジング」という観念があるらしいことを知る。ほえーー。やば。
今回は、渋谷に出たついでにデカフェ豆をゲットしようと目論んだが、これが意外と苦戦。渋谷なんてコーヒー豆売ってる店沢山あるだろと高を括っていて、実際その通りなんだが、デカフェの豆に限定して探すとなると一気に難易度が上がる。
そもそも置いてなかったり、取り扱い自体はあってもその日店頭には在庫がなかったりして、4軒ぐらい回ってへとへとに。
最終的に、もうこれでなかったら諦めて帰ろうと思って入った東急本店B1食品フロアでやっと発見。ミカドコーヒーの「カフェインレスコロンビア」

https://mikado-coffee.com/caffeinless/
ミカドコーヒーは食品売り場の片隅に急に出現する買い物に疲れたひとのオアシス的カフェエリアになっていて、ソフトクリームも売っててちっちゃい子がお母さんに買ってもらってた。えがったな~。
深煎りで苦み強めとの表示で、あんまり苦いの得意じゃないのでどうかなーとおもったけど、飲んでみたらそんなに嫌みのある苦みじゃなかったので全然いける。焦げた感じの苦みじゃなくて香ばしさのある苦み。
牛乳多めにしてカフェラテにしてもいい感じだった。
苦いの苦手だからといってミルクと砂糖を多めに入れてまでコーヒーを飲むアンビバレンツ。しかもカフェインのためでもない。なぜそうまでしてコーヒーを飲まねばならないのか。旅は続く。。
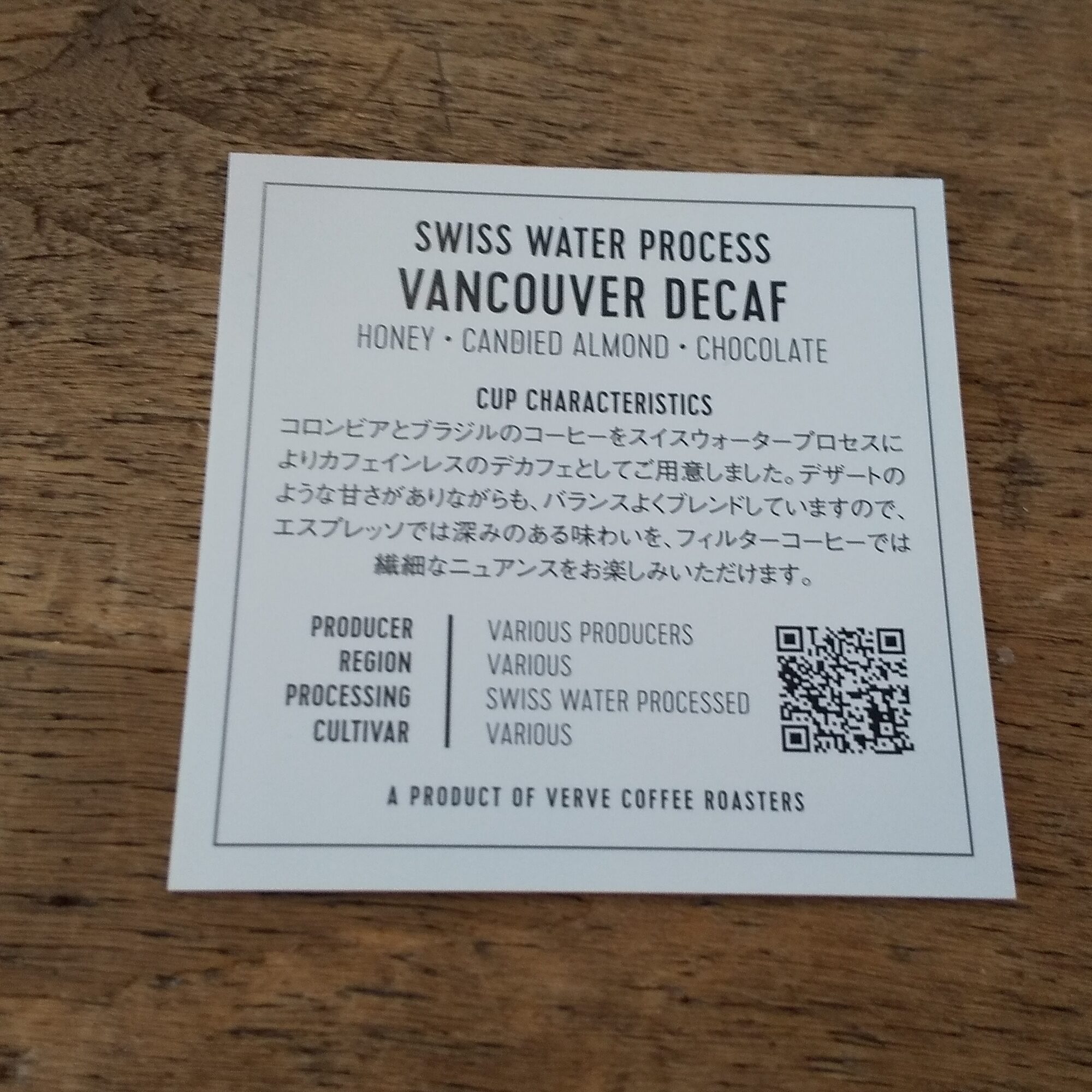
デカフェレポ:VERVE COFFEE
二回目にして番外編というか、今回は通販お取り寄せではなく実店舗に飲みに行ってみたレポ。
六本木、新宿、鎌倉に店舗があるVERVE COFFEEさん。
中は空間が広くて、大きな窓から景色がよく見えるので天気のいい日に行くとるんるんになれる。地元の人にも憩いの場所っぽくてレジには常に行列が。
おしゃれな店特有の、なんかあんまり長く座るのに適してなさそうな椅子と、椅子に対してやけに低めな机とかもあったが、初心者向けの席もちゃんとあるので安心。
「VANCOUVER DECAF」というデカフェコーヒーがあったので、さっそく注文。
注文したあと出来上がりの品は名前で呼んでくれる制度だったので、「〇〇さーーん!」と大声で本名を呼ばれるのがちょっと恥ずかしい。今度は偽名で行こう。
あと、コーヒーにこだわってる店特有の「基本みんなブラックで飲むよね?」コードがあるので、ミルクとシュガーを希望する場合は店員さんに言わないといけない。(感染症対策で表にミルクとシュガーを出していないだけかもしれないが。。)
で注文した品がこちら。

まずコーヒーカップじゃない。限りなく日本茶飲むやつ。前LATTE GRAPHICでもホットのカフェラテがお冷入れるコップみたいなやつに入れられてきてびっくりしたけど、おしゃれな店的にはカップの持つとこがダサいってことなの?
味はわたしが下手に説明するより雄弁かなとおもうので下記をご覧ください。

すごく飲みやすくて、確かに香りにチョコレートっぽさも感じた。
夏になったらアイスでも飲んでみたい。
