※このエントリは「変わった/変わらなかったこと Advent Calendar 2020(https://adventar.org/calendars/5227)」の24日目です。
通称ぽっぽアドベントも今年で2回目!今年もまたアドベントに参加する形で、色んなひとと一緒に今年を振り返ることができて嬉しいです。
私は去年のアドベントでは、音楽フェスを観るため人生で初めて海外旅行をした話を書きました。
つまり去年は人生の中で一番家から遠くへ離れる経験をした年でしたが、反対に今年は人生の中で一番家から離れなかった年になりました。
海外フェスどころか、国内の音楽イベントにも全く行かなかった2020。
感染症の拡大や社会情勢とは別のところで、個人的に体調を崩し気味になってしまったこともあり、「もはや肉体、要らないなあ。肉体を捨て、ヴァーチャルな存在として生きていきたいなあ」、という願望は年末に向け高まるばかり(肉体があると寒いし)。
というわけで、VRChatをはじめてみることにしました。
VRChatとは?
アメリカ合衆国の企業であるVRChat Inc.によって運営が行われているソーシャルVRプラットフォームである。
SteamまたはOculus Storeにて無料でダウンロードできる。Oculus Rift, HTC Vive等に対応したバーチャル・リアリティヘッドセットを使用してプレイすることが出来る。また、バーチャル・リアリティヘッドセットを利用しないデスクトップ版で遊ぶことも可能である。
wikipedia VRChatの項目より(https://ja.wikipedia.org/wiki/VRChat)



VRChatはボイスチャットでおしゃべりしたり、イベントなどで交流したりすることがメインなので、実際はあの映画みたいに壮大なバトルを繰り広げたり熾烈なお金稼ぎをしたりする必要はありません。
また、『レディプレイヤーワン』もそうですが、映画やドラマに出てくるVR世界というと「あらかじめ提供されたバーチャルなゲームの世界に入ってプレイヤーが遊ぶ」という印象が強いです。
しかしVRChatはむしろユーザー主導の場になっていて、アバターや、周りの環境(世界)そのものも自作できたり、各自がゲームを作ったりイベントを主催したり、遊び方そのものを好きに作っていくという側面があります。コミケとかボカロ文化とかとも親和性が高い気がして、日本のユーザーが多いのもうなずけます。
また、VRというと例の頭にかぶるゴーグルみたいなやつ(HMDというらしい)とか、専用のコントローラー等が必要なイメージですが、VRChatは普通のPCだけでも遊ぶことができます。わたしも特にVR機材は持っていないので、ゲーム販売/配信プラットフォームであるSteamからVRChatをPCにダウンロードさえすればプレイする準備は完了です。
Day1
この日はちょうど12月1日、わたしは自分の中だけで「VRChat初心者デビューアドベント」を開始しました。
VRChat(以下VRC)をはじめた者はツイッターで「#VRChat始めました」というタグをつぶやいてみると沢山反応がもらえる、という先人のアドバイスに従い、まずはその通りにしてみました。
詳細は後に回しますが、実はVRCを始めたばっかりの初心者はまだオリジナルのアバターを着て動き回ることができないので、まずはVRC側で提供されているアバターを使わせてもらうことになります。(かわいいのからイカツイのまで色々選べます)
わたしはなんだか『アイ, ロボット』とかに出てきそうな、いかにも人間の感情を理解することができなさそうな青いアンドロイド姿でVRCに突入することにしました。
Day2
ツイッターでアッピールもしたことですし、なにかリアクションもらえてたら嬉しいな、とわくわくしながらVRCにログインすると、なんとフレンド申請が来ている!!これでやっとVRCの入り口に立てた気がします。
後から知りましたが、この時にフレンド申請をくれたライテルさんという方は、VRCの色んな場所に現れては全く言葉を発することなく「そこにただ佇んでいる」ことでVRC界の妖精さんっぽい存在として都市伝説的に有名な方らしく、よく初心者にフレンド申請を送ってくれるようです。なんだかよくわからないですが、そこはかとなく優しさ的なものを感じます。
Day3
フレンドはできたものの、残念ながらすぐに誰かと気さくに交流できるようなスキルと人間性は自分にありません。
そもそもチャットに必要なヘッドセットマイク自体が家にないとか環境的ないろいろもあり、とりあえず会話せずになんとかならないか、と早くもじゃあVRCをやる意味ってなんですか的迷宮に迷い込みそうになりましたが、きっと自分以外にも「ボイスチャットはハードル高いよ」なひとはいるはずだと情報を検索したところ、「無言勢」というひとたちがいることを知ります。
”チャット”と銘打たれてはいるけれど、別にチャットしなくても友達は作れる。。これもひとつの多様性。。わたしはここにいていい!かもしれない!!
Day4
「無言でもいい」を自信にかえて、この日は勇気を出してVRCのソーシャルの舞台、「ワールド」に出向いてみました。
VRCには無人島だったりテーマパークだったり、日々増殖する様々な「ワールド」があって、自由に遊びに行くことができます。
ワールドでは、実際の街みたいに偶然そこに居合わせた人と自由に交流することもできれば、逆に制限をつけて自分が招いた人しか来られないようなプライベートな空間を作ることもできるのですが、わたしは詳しいことが分からなかったので、とりあえず万人に開けている適当なワールドにいきなり行ってみることにしました。
選択画面からピックアップしたワールドにワープしてみると、そこは夜のジャングルみたいな空間で、遠くの方の開けた広場で何人かが焚き火を囲んでおしゃべりしているようでした。
わたしは雰囲気に慣れるため、まずは木の陰に隠れて端っこのほうでただじっと彼らの様子を見ていました。
おそらく不審に思われたのでしょう。遠くにいたのでバレてないと思っていたんですが、焚き木の近くで談笑していたグループのひとり、猫耳をつけた美少女が突如猛スピードでこちらに近づいてきます。
その瞬間、考える暇もなくわたしは「ホームに戻る」ボタンを押してその場から消えていました。
あとから考えると木の陰からこっそり人を観察しておいてバレたら速攻で逃げるとか気持ち悪い人間すぎると思うし、相手は普通に交流を図ろうとしてくれていただけかもしれないのにと後悔してるんですが、理解できる言語で話しかけられるかもわからないし、そもそも話しかけられてもこちらは喋れないし。。
ヴァーチャルでもここまで交流にビビってしまうとは、まだまだ公共空間に入っていくのは自分には早かった、と反省の日なのでした。
Day5
そもそも「無言勢」、VR機器を持っていればジェスチャーである程度意思疎通できたりしますが(それこそ手話でコミュニケーションすることも可能なので、VRC内で手話講習会なども随時開かれているようです)、私のようなPCデスクトップのみでプレイしている人間が無言でやり通すのはなかなか難易度が高いのかも、と感じはじめます。
デスクトップ版にもジェスチャーや絵文字を表示する機能はあるのですが、これも慣れないと即座にその場にあった反応をするのは大変そうです。
その気概があれば観葉植物的にただそこにいるという参加の仕方もありとはいえ、小心者なのでノーリアクションを突き通すのもそれはそれでビビる。
なんとか実際に喋ることなくリアクションすることは出来ないか。。と考えていたところ、いわゆる「音声読み上げソフト」に喋ってもらう、という方法にたどり着きました。
棒読みちゃんという無料の読み上げソフトがあるようだったので、早速インストールしてみます。
テストしたところ、タイピングした文字をちゃんと喋ってくれました。いかにも機械っぽい音声ですが、これはこれで肉体を持たない者感を盛り上げてくれていいような気もします。
Day6
毎週土曜日に「Silent Club」というクラブイベントが開催されているらしいことを知ります。なにがサイレントかというと、そこに行くと全員強制的に音声にミュートがかかり、声が発せなくなるワールドになっているようです。
これはまさにわたしが求めていた、非コミュ人向きのクラブイベントだ!!!!
誰もしゃべれないのだから、しゃべらないことを気に病む必要はありません。
それに、バーチャルでクラブイベントに参加できるなんて最高です。
オーガナイザーとフレンドにならないと入れないようだったので、とりあえずフレンド申請を出し、来週を待つことにします。
Day7
来週までにとりあえず他のワールドも回ってみようと思い、一人でも楽しめそうなワールドを探してみました。
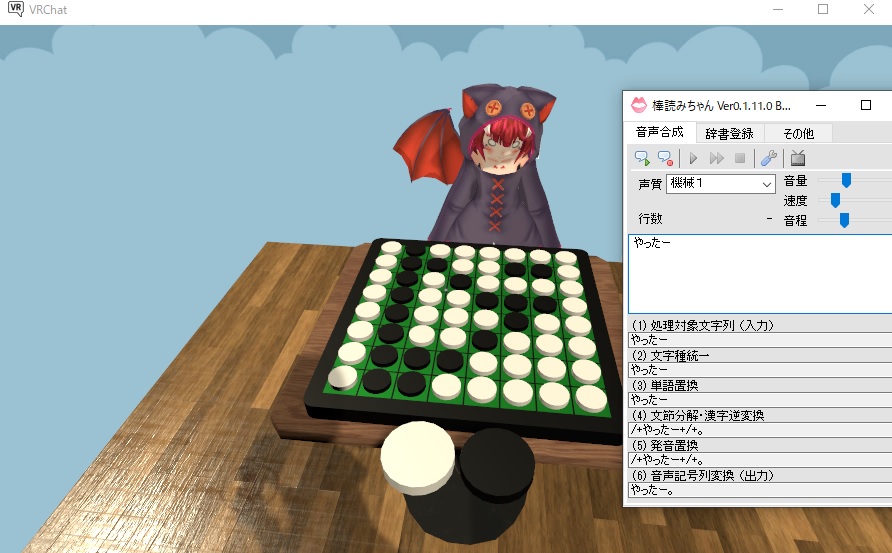
AIとオセロ対戦が出来るワールドというのを見つけたので入ってみます。
なんとかオセロに勝つことができたので、ここで棒読みちゃんを導入したことを思い出して、「やったー」と話してみました。

しかし相手はAIなので、話しかけても反応はありません。
これでは自分がVRC内でちゃんと話せているのかわかりません。
こんなことでいいのだろうか。。

Day8
この日もひとりで面白そうなワールドを探して遊んでみました。ファービーを投げるのは楽しいです。
でもいつまでもひとりで遊んでばかりいては棒読みちゃんの真価が発揮できません。
そこでゲームが得意なリア友に頼んで、ちゃんと自分がVRC内で音声を発することが出来ているか確認してもらうことにしました。
いろいろ設定を試した結果、最終的にVRC内で喋ることが可能に!
これでバラ色のVRCライフの始まりです!!
day9
しかし、これで実際に会話に反応するにはかなりのタイピング速度が必要。。
おまけに今わたしがメインで使っているキーボードは自作したもので、標準的なキーボードよりかなりキー数が少なくなっています。
(余談になりますが、自作キーボードはマツコの知らない世界でも特集されたりして今ひそかに(主に末広町あたりで)熱いのです!)
これでもひととおり必要なタイプはできるので、一応ちゃんと使えるものではあるのですが、いまだにちょいちょい打ち間違ったりキーを割り当てたポジションを忘れたりします。(でも見た目がかわいいから意地で使っています)
なのでこの日はよく使いそうなショートカットをまとめたり、「こんにちは」などの単語を素早くタイプする練習をしました。なにごとも練習が大事です。

Day10
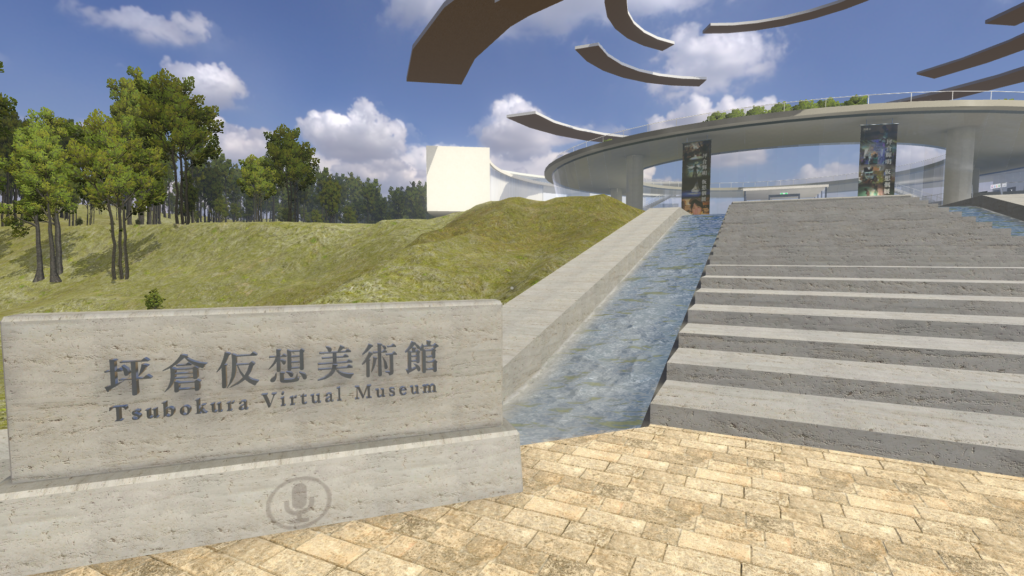
この日はメディアアートを展示している仮想の美術館がVRC内で公開されたとのお知らせをツイッターで見たので、行ってみることにしました。
美術館ならひとりで行ってもよさそうだし、万一誰かに話しかけられてもわたしには音声読み上げの術があります!かかってこいや!!

バーチャル美術館、本当に景色のいい美術館だったので興奮して動き回っていたところ。。
Day11&12
一瞬忘れてましたが、わたしは三半規管がげきよわなので3Dゲームとかやるとすぐ酔ってしまうのでした。無理をしてはいけなかった。。
盛大に酔ったことですっかりビビってしまい、土日はログインを控えることにしました。(土曜日はSilent Clubが開催されているというのに・・)
まあ「3D酔いは段々慣れる」という意見も見たので、くじけずにちょっとずつ慣れていきたいです。
とはいえ結構くじけてます。こんなことではいつまでたってもヴァーチャルに生きることなどできません。そもそも酔ってしまうのだって肉体があるのがいけない。誰もお前を愛さない。
Day13
さてこの日もログインできず、わたしは少し焦っていました。プレイしないと、その分「トラストレベル」が上がらないからです。
トラストレベルというのは何かというと、その名の通りユーザーの「信用」レベルなのですが、これはログインしてプレイした時間の多さとか、フレンドの多さとかを基に段階的に上がっていくものです。(明確な審査基準は分かっていないようですが)
要は荒らし目的とかじゃなくて普段からちゃんと遊んでる人間だよね、というのを証明するための仕組みですが、レベルが上がると何がいいのかというと、これでやっと自作したオリジナルのアバターをアップロードすることができるようになるのです!!(また、自作する以外にもboothなどで販売されている好きなアバターを使うこともできるようになります!)
やはり、VRCとほかのSNSとの大きな違いは、仮想肉体(アバター)を持ってヴァーチャル空間を歩き回れるという体験です。自分の好きな見た目になって世界を歩けたら楽しいですよね。
いつかわたしもそうなれたらいいなあ。。
Day14
まだまだトラストレベルは上がってくれないので(短時間しかログインできないせいですが。。)、今のうちにアバターを納得いくレベルに仕上げよう!と思い立ちます。
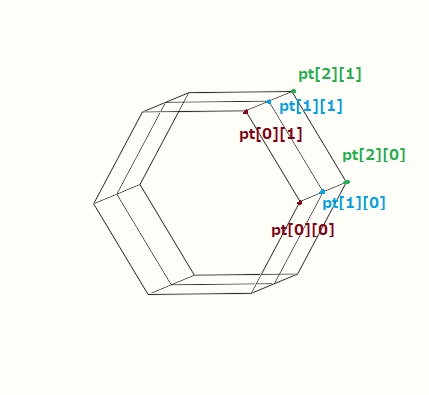
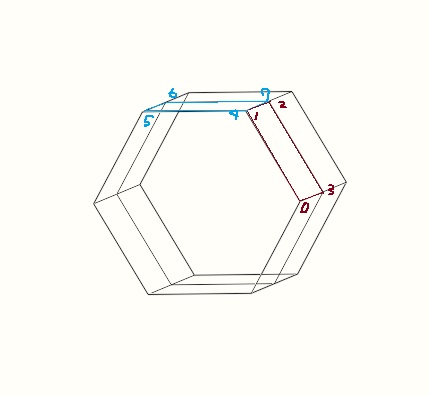
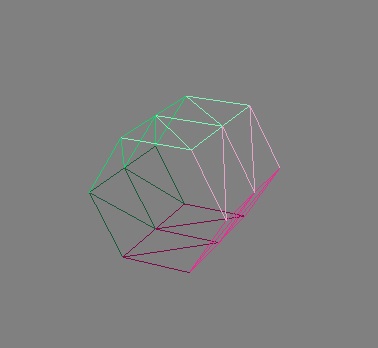
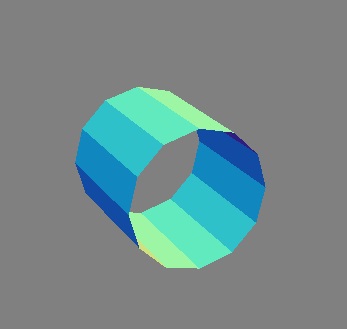
アバターにする用の3Dモデルは、blenderという無料(!!)の3Dソフトで作成することができます。
作り方はこの動画が初心者にもすごく分かりやすくて、もうこの通りにやれば誰でもいちからモデルを作れちゃいます。
(興味が出たひとは気軽にチャレンジしてみよう!)
Day15
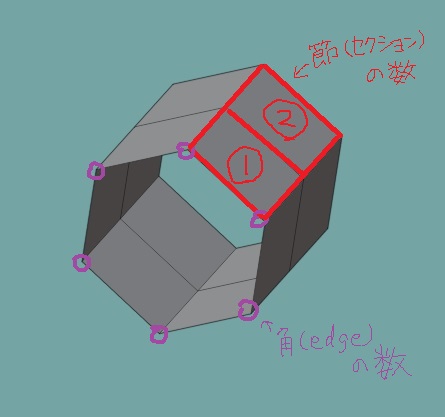
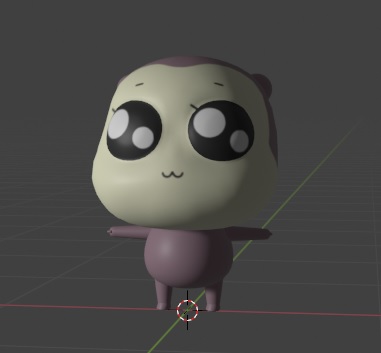
説明動画を見つつ手直しを加え、VRC用の3Dモデルがなんとか納得できるレベルになってきました。トラストレベルが上がったら、こいつをVRCにアップロードして使ってみようと思います。

実はこれまでにも何回も作っては納得いかず作り直すを繰り返していて中々完成させられなかったんですが、一旦はこれで動けばオッケーということにしました。自分の能力に見合った妥協は大事ですね。
ちなみにこのキャラクターはなんかいつの間にか誕生していたアノンチャンというオリジナルのキャラです。いつの間にか誕生して以来、アイコンなどに使っています。一応このくすんだピンク色以外にも色んな色のアノンチャンがいるという設定があったりします。
Day16
なんかメールボックスにVRC公式さんからお知らせが届いていました。
開いてみると。。

自作アバターが使えるようになった通知!!
ちょうどモデルもいい感じに出来たところで、なんという神タイミング。ちょこちょこ隙間時間でログインしていたので、ついにトラストレベルがあがったんですね!
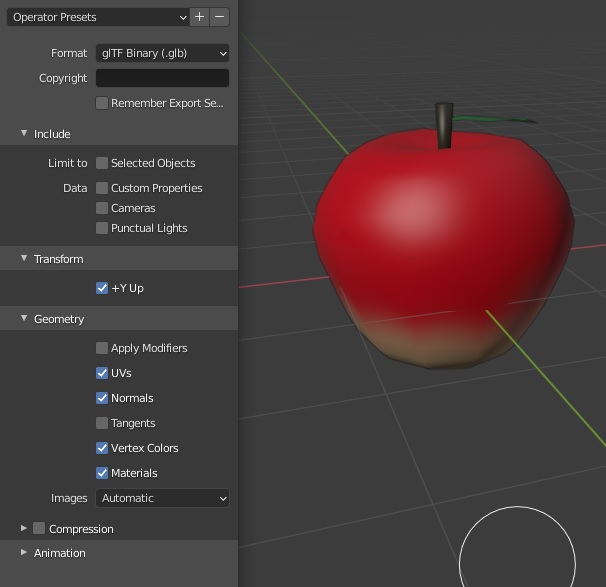
実際にモデルをアップロードするにはUnityというゲームエンジン(これも個人利用では無料)が必要だったり、見た目の調整などの細かい手順もあったりしますが、大枠は上に貼った動画で説明してくれているのでそれに沿ってアップロード作業をしていきます。
(アップデートでバージョンが変わっていたりでちょっとやり方変わっている部分もあったので、適宜ググっていきましょう)
Day17
しかし連日、日中はオフィスワークで夜はVRCでずっとPCに貼り付いているのも心身によくない気がします。たまには自然も見ないとね。
この日はちょっとお休みをとって動物園へ。
これはグンディという、ネズミに似たきなこもちです。もちなのに動いてます。かわいいですね。
2、3年前から動物園とか水族館に行くのがマイブームで、なにげに今年も隔月に1回ぐらいの頻度で行っていた気がします。
特に動物園は値段も安いし、敷地面積が広い園を狙えばそこまで密になることもないし、自然の中をめっちゃ歩くので健康にもいいしいいことずくめです。
ただこの日はマフラーを忘れて寒すぎたのでちょっと風邪ひいた気がします。
Day18
さて気分転換もできたところで、
遂にアバターをアップロードできました!自分のキャラがVRC内で動いています!!感動~~。
上のツイート内の動画はあらかじめ登録されているジェスチャーをさせているのですが、VR機器を持っていれば実際の自分の動きに合わせてアバターを動かせるんだなあと思うと、やっぱりハードがほしくなりますね。。
ただ、ゴーグルを使ったときの画面酔いはデスクトップの比ではなさそうなのと、ぽんと買えるお値段ではないというところが厳しい。
今はレンタルサービスなどもあるそうなので、いつか1回試してみるのもありなのかなあと考えたりもしています。
なんにせよ、今はVRC内にアノンチャンを召喚できただけでも満足です。
顔がでかすぎて出来ないポーズが多いとか顔がでかすぎてパーツが埋もれるとか色々あるんですが、もう、かわいいのでOKです。ああかわいい。自分かわいい!!
Day19
「自分かわいい」という圧倒的自信を得たことによって、もう恐れることは何もなくなりました。
話しかけられてすぐ反応できなくても、音声の活舌がよくなくても、ジェスチャーが乏しくても、ただそこに突っ立っているだけで自分はかわいいからいいのです。
世のかわいいものたち(猫とか)ってこういう無敵な気持ちで生きているんでしょうか。。
そしてこの日はちょうど土曜日。Silent Clubが開催される日です。
ちゃんとオーガナイザーの人にフレンド申請は済ませたし、あとは時間になったら開催地に行くだけです。ついにバーチャルクラブイベントデビューだ!!!!!
その時のフロアの様子はこちら。

誰もいない…..?
おかしい。。狐につままれた気持ちでフロアを3周ぐらいしてみましたがやっぱり誰もいません。
イベント開催時間が21時からだったので、「じゃあ22時ぐらいに行けばいいのかな~」というタイム感覚で結局22時過ぎ頃行ったのが悪かったんでしょうか。。 ヴァーチャルのイベントは現実のイベントよりめちゃくちゃパンクチュアルで、1時間きっかりとかで終了して全員解散したあとだったのかもしれません。それか自分だけみんながいるのとは別次元のフロアに飛ばされてしまったのでしょうか。
謎はつきませんが、とにかくいないものはいないのです。ぼっちのフロアっていうのも現実ではあまり経験できないし、まあこれはこれでいいでしょう、わたしにはまだまだぼっちがお似合いなのです。
Day20
そんなわけで、結局まだ全然VRC上でまともなコミュニケーションをとるに至っていないわたしですが、これからもおそるおそる色んなワールドに行ってみたいと思っています。
当面の目標?はリアルで行けなかったクラブイベントや音楽イベントに行ってみることと、自撮りができるワールドで映え自撮りをとることです(映える姿になれたので・・・)。
もっと英語話者に話しかけて英会話の勉強がしたいとか、イベントで演奏する側にも回ってみたいとか志高いこと言いたいんですけど、エナジーが少なめの人間なのでとりあえずはそこらへんで。
そしてもしこの記事を読んでくれた人の中で「私も始めようかな」と思ってくれた人がいたら、ぜひフレンドになってください!
zoomとかmocriとかに比べると導入に手順が必要だったりPCのスペックもある程度要求されたりしますが、そのぶん臨場感はあるので、イベント後のオフ会とかで居酒屋ワールドに集まれたりしたら楽しいんじゃないかなーと思います。
あと、ワールドの中でyoutubeの動画とか表示して皆で見るみたいなこともできたと思うので、オタクプレゼンとかミーティングとかするのもいい気がします。
変わらなかったこと
以上がわたしの今年ちょっと変わったことでした。
今年は映画館に行く回数も減っちゃったり、その他生活形式の変化によって変わっちゃたルーティーンはいくつかありました。
しかしニューノーマルとか言われても人間性は簡単には変わりません。相変わらずオタクなのでツイッターではドクター・フーとかの話ばっかりしているし、相変わらず計画性がないのであれもこれもやりたいとおもいながら出来なかったことが沢山ありました。
まあでも年末までどうにか死ななかったので、それで十分かなあとおもっています。
みんなもできるだけ死なないようにして、できるだけ足は冷やさないようにして年末を過ごしてください。
さいごに
ぽっぽアドベント今年はみっつもあって毎日読み応えたっぷりですね!毎日全部読んでます。
野生のオーガナイザーはとさん、今年もお忙しい中アドベントの企画・運営ありがとうございます。はとさんのホスピタリティがみんなの「書きたい」気持ちに火をつけてるんだとおもいます。感謝!!
そんなアドベントも明日でなんとラストです!!!!