自分で座標を自由に作って図形を表示させる時のやり方。
先ずはシンプルな四角い板を作ってみる。
①verticesの作成
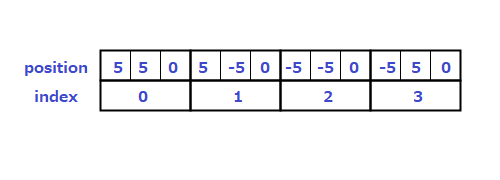
それぞれの頂点のx,y,z座標を配列に詰める。

const positions = [
5.0, 5.0, 0.0, //頂点0
5.0, -5.0, 0.0, //頂点1
-5.0, -5.0, 0.0, //頂点2
-5.0, 5.0, 0.0 //頂点3
];
const vertices = new Float32Array(positions);
②indicesの作成
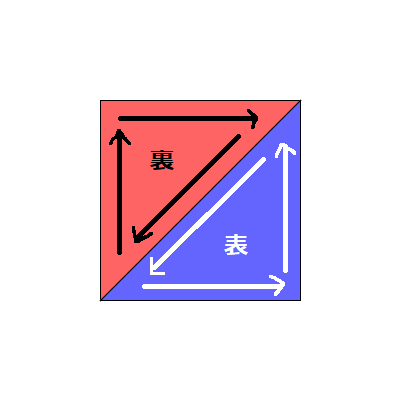
次に、さっき指定した座標に面を貼っていく。面は三角形単位で貼る必要がある。この時、三角形を貼る順番によって法線の向きが変わる。反時計回りに貼った面は表側になり、その逆だと面が裏側になる。


表側の面を貼りたいので、頂点0⇒頂点3⇒頂点2、頂点2⇒頂点1⇒頂点0のように三角形の面を貼る順番をindices配列に入れていく。
const order = [0,3,2,2,1,0]; const indices = new Uint16Array(order);
③バッファーオブジェクトの作成
バッファーオブジェクトを作成し、さっき作った頂点座標とインデックス情報を与える。
const geometry = new THREE.BufferGeometry();
geometry.addAttribute('position', new THREE.BufferAttribute(vertices, 3));
geometry.setIndex(new THREE.BufferAttribute(indices, 1));

positionにはvertices配列のデータが3つずつ入り、index番号に対応した順番で面が作られる。
④メッシュを作成してシーンに追加
あとは好きなマテリアルを選んでメッシュを作成してシーンに表示させることができる。
const material = new THREE.MeshLambertMaterial({color: 0x6699FF});
const plane = new THREE.Mesh( geometry, material );
scene.add( plane );
「three.jsでカスタム図形を作る(1)」への2件のフィードバック
コメントは停止中です。